Developer Docs
Notifying the User
Notifications in Android 4.4 and Lower
Video
DevBytes: Notifications in the Android L Developer Preview
The notification system allows users to keep informed about relevant and timely events in your app, such as new chat messages from a friend or a calendar event. Think of notifications as a news channel that alerts the user to important events as they happen or a log that chronicles events while the user is not paying attention—and one that is synced as appropriate across all their Android devices.
New in Android 5.0
In Android 5.0, notifications receive important updates: structurally, visually, and functionally:
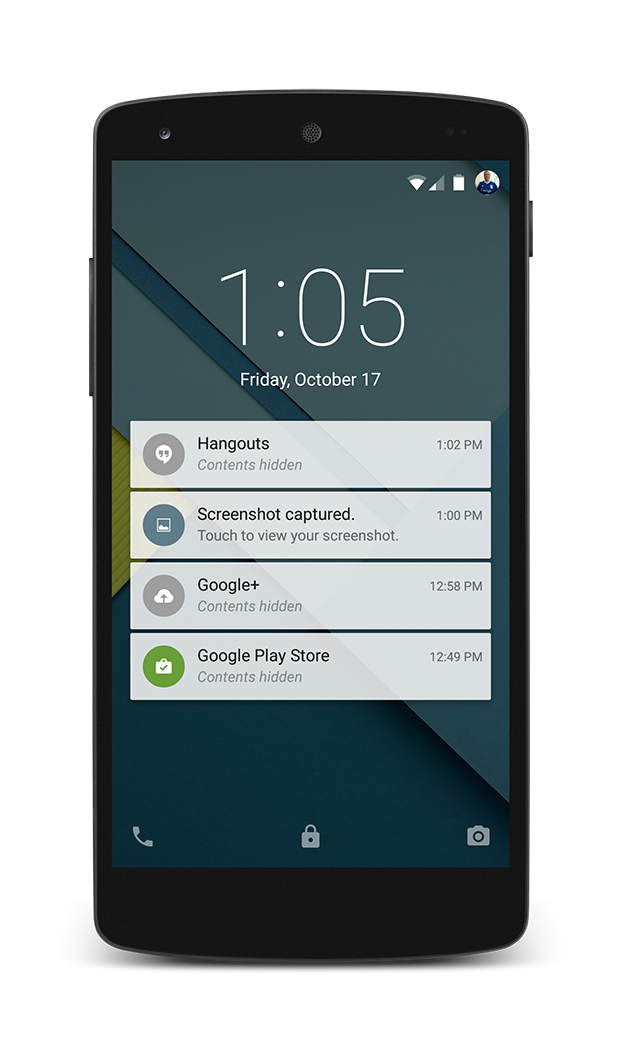
- Notifications have undergone visual changes consistent with the new material design theme.
- Notifications are now available on the device lock screen, while sensitive content can still be hidden behind it.
- High-priority notifications received while the device is in use now use a new format called heads-up notifications.
- Cloud-synced notifications: Dismissing a notification on one of your Android devices dismisses it on the others, as well.
Note: Notification design in this version of Android is a significant departure from that of previous versions. For information about notification design in previous versions, see Notifications in Android 4.4 and lower.
Anatomy of a Notification
This section goes over basic parts of a notification and how they can appear on different types of devices.
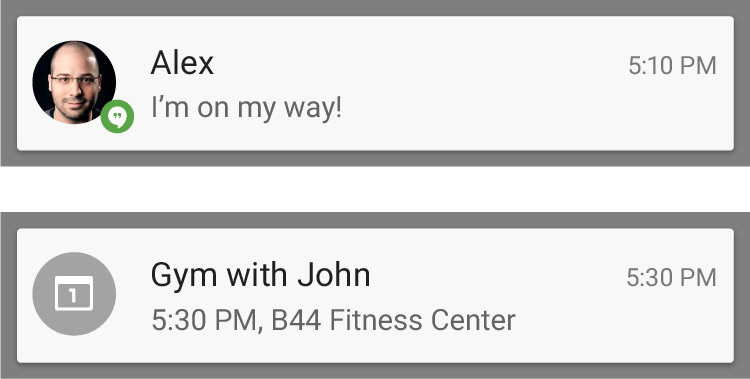
Base layout
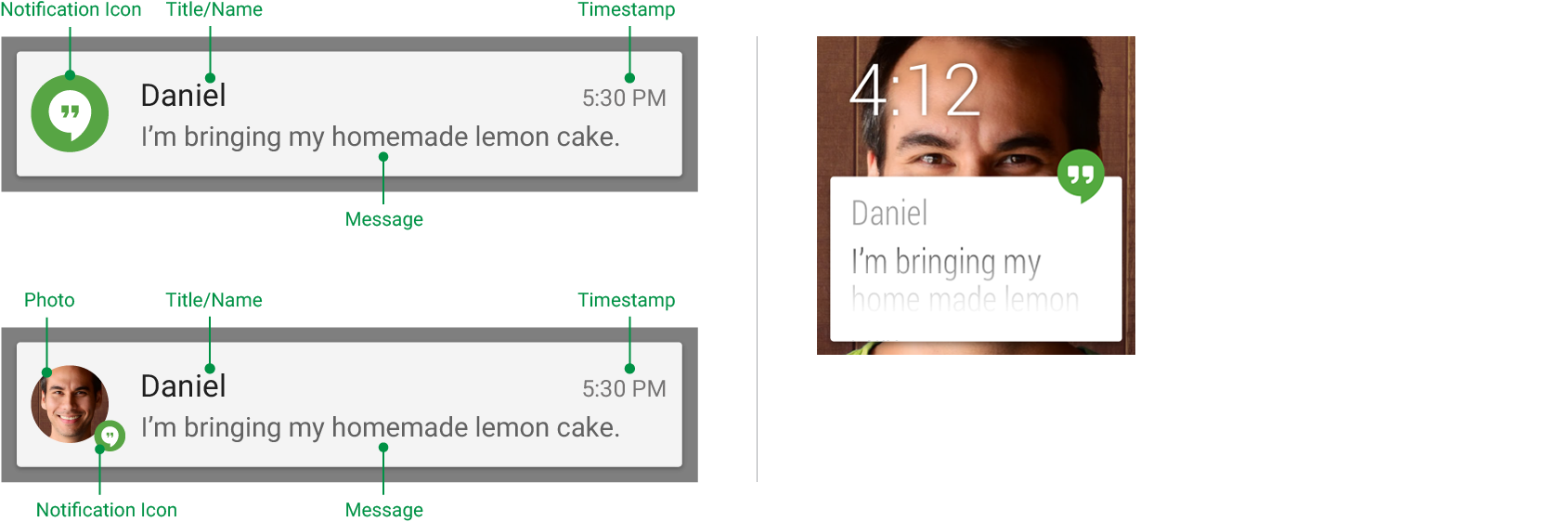
At a minimum, all notifications consist of a base layout, including:
- The notification's icon. The icon symbolizes the originating app. It may also potentially indicate notification type if the app generates more than one type.
- A notification title and additional text.
- A timestamp.
Notifications created with Notification.Builder
for previous platform versions look and work the same in Android
5.0, with only minor stylistic changes that the system handles
for you. For more information about notifications on previous versions of
Android, see
Notifications in Android 4.4 and lower.

Base layout of a handheld notification (left) and the same notification on Wear (right), with a user photo and a notification icon
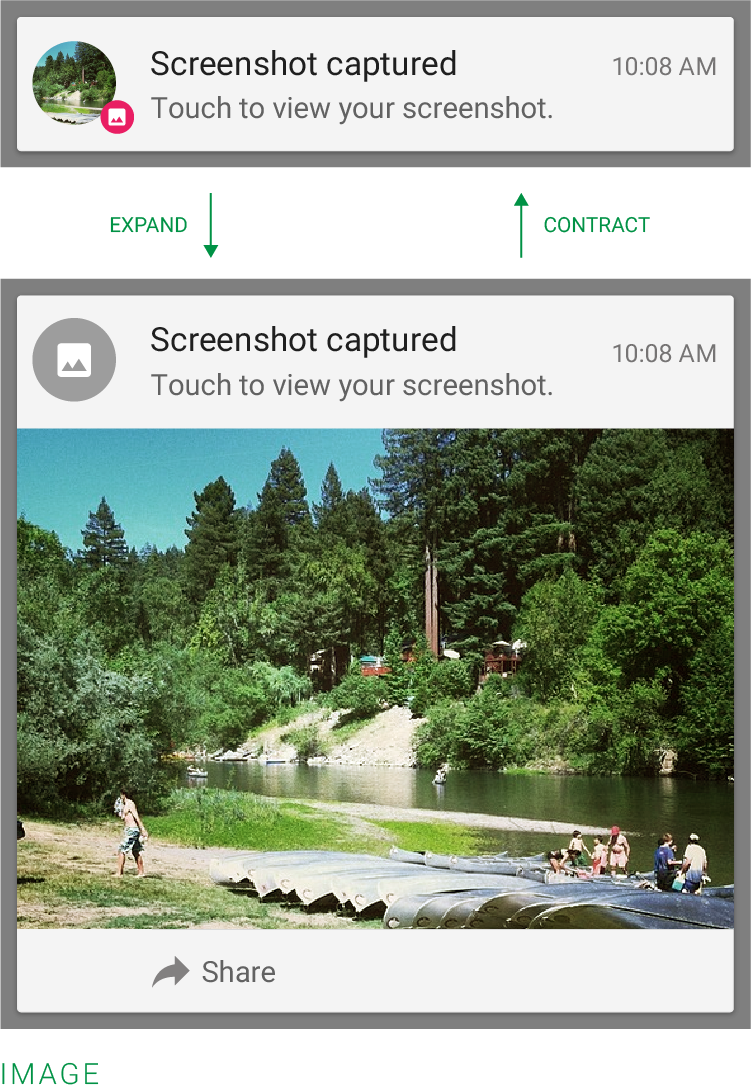
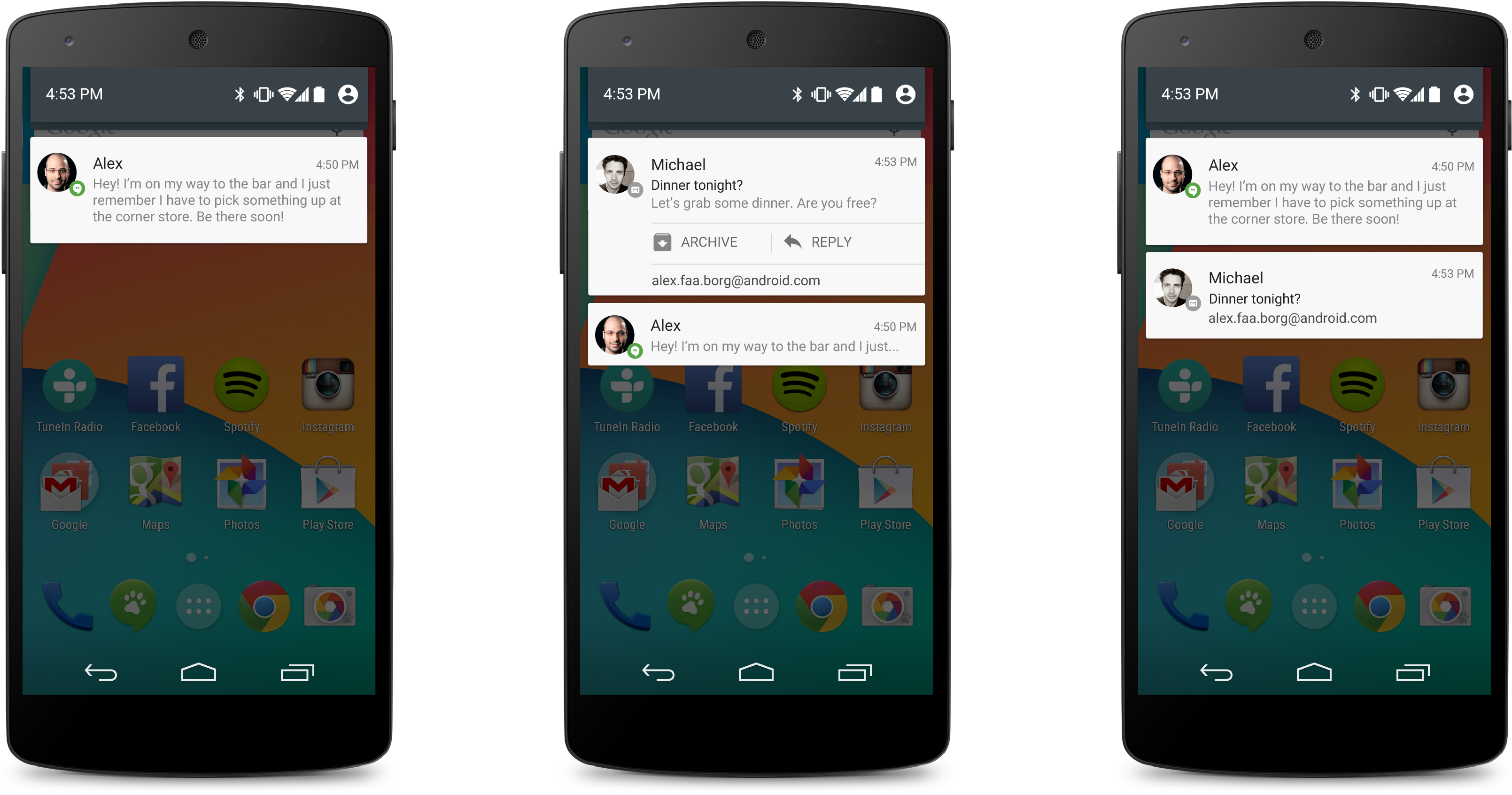
Expanded layouts
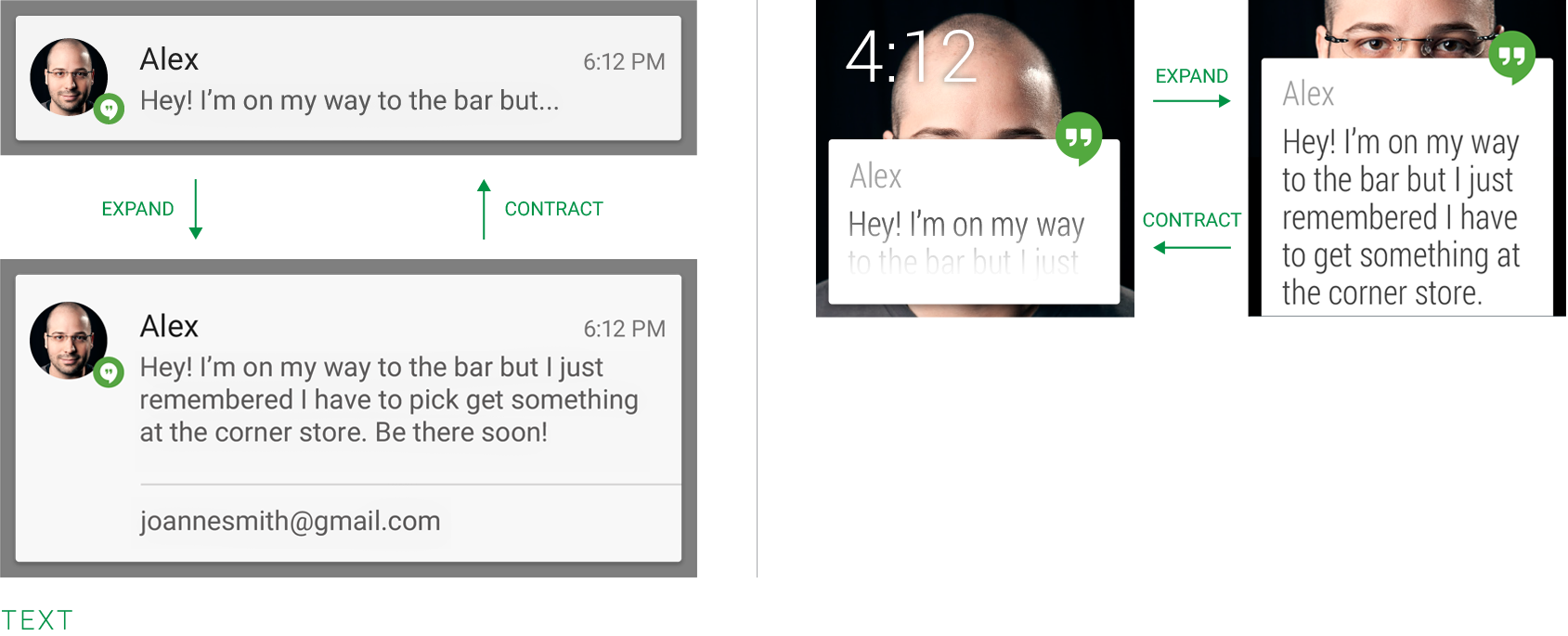
You can choose how much detail your app's notifications should provide. They can show the first few lines of a message or show a larger image preview. The additional information provides the user with more context, and—in some cases—may allow the user to read a message in its entirety. The user can pinch-zoom or perform a single-finger glide to toggle between compact and expanded layouts. For single-event notifications, Android provides three expanded layout templates (text, inbox, and image) for you to use in your application. The following images show you how single-event notifications look on handhelds (left) and wearables (right).



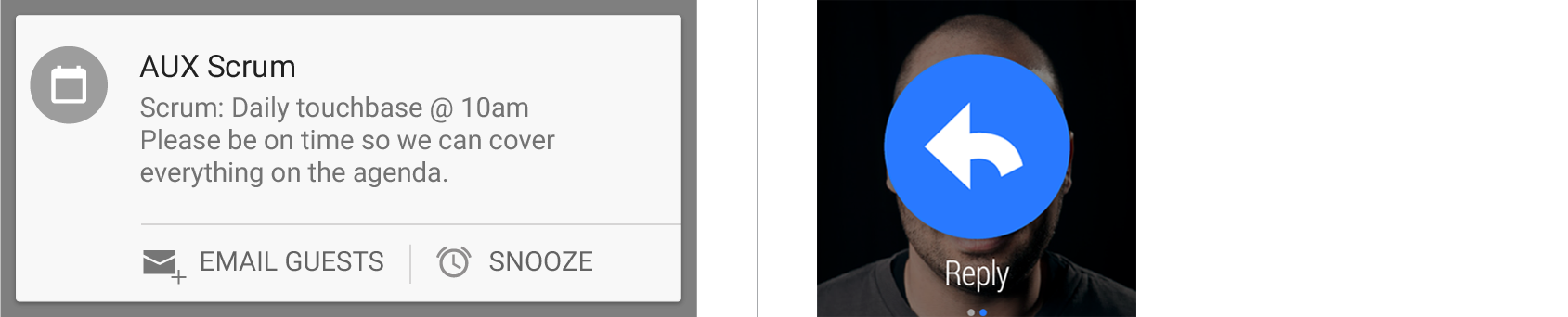
Actions
Android supports optional actions that are displayed at the bottom of the notification. With actions, users can handle the most common tasks for a particular notification from within the notification shade without having to open the originating application. This speeds up interaction and, in conjunction with swipe-to-dismiss, helps users focus on notifications that matter to them.

Be judicious with how many actions you include with a notification. The more actions you include, the more cognitive complexity you create. Limit yourself to the smallest number of actions possible by only including the most imminently important and meaningful actions.
Good candidates for actions on notifications are actions that:
- Are essential, frequent, and typical for the content type you're displaying
- Allow the user to accomplish tasks quickly
Avoid actions that are:
- Ambiguous
- The same as the default action of the notification (such as "Read" or "Open")
You can specify a maximum of three actions, each consisting of an action icon and name. Adding actions to a simple base layout makes the notification expandable, even if the notification doesn't have an expanded layout. Since actions are only shown for expanded notifications and are otherwise hidden, make sure that any action a user can invoke from a notification is available from within the associated application, as well.
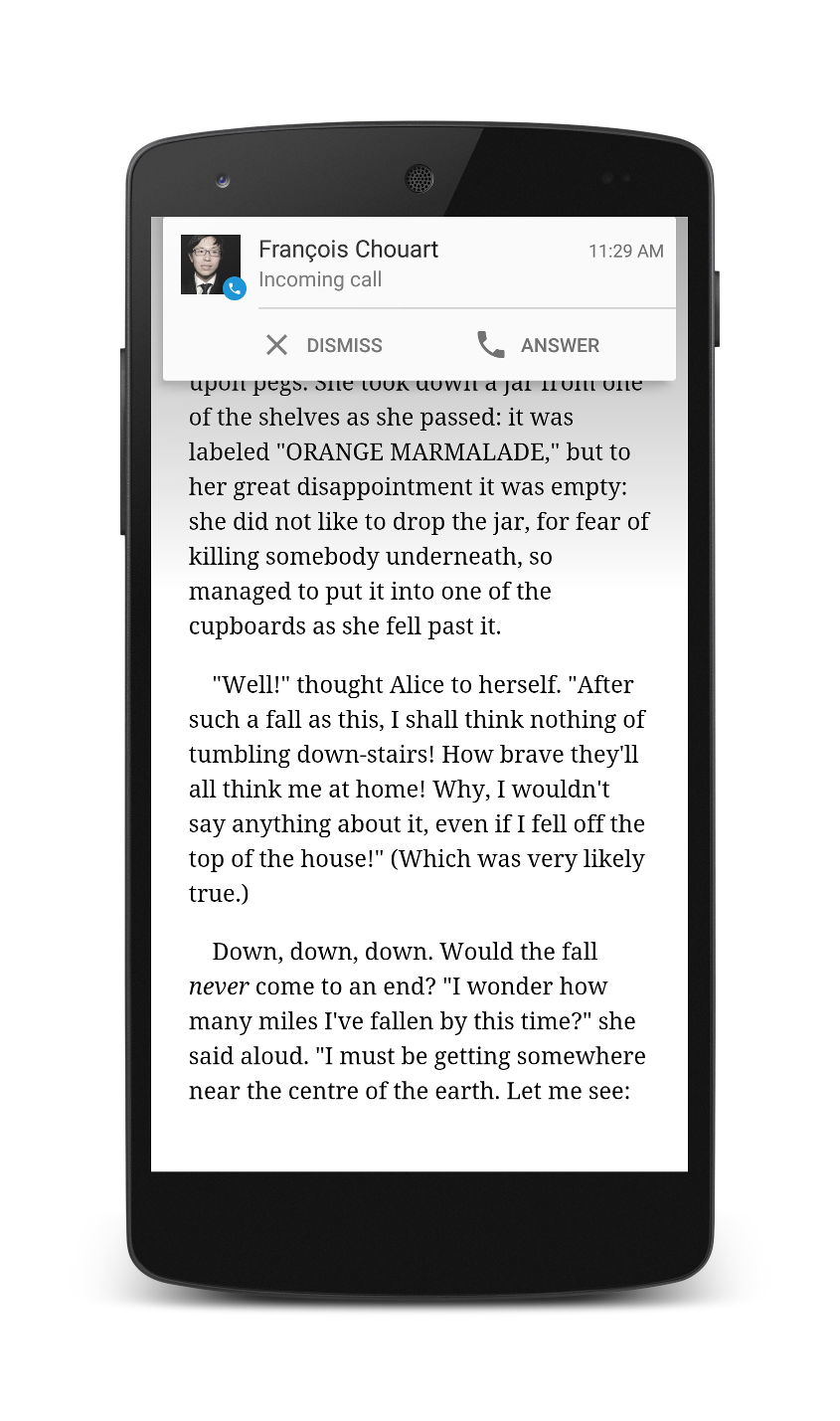
Heads-up Notification

Example of a heads-up notification (incoming phone call, high priority) appearing on top of an immersive app
When a high-priority notification arrives (see right), it is presented to users for a short period of time with an expanded layout exposing possible actions.
After this period of time, the notification retreats to the notification shade. If a notification's priority is flagged as High, Max, or full-screen, it gets a heads-up notification.
Good examples of heads-up notifications
- Incoming phone call when using a device
- Alarm when using a device
- New SMS message
- Low battery
Guidelines
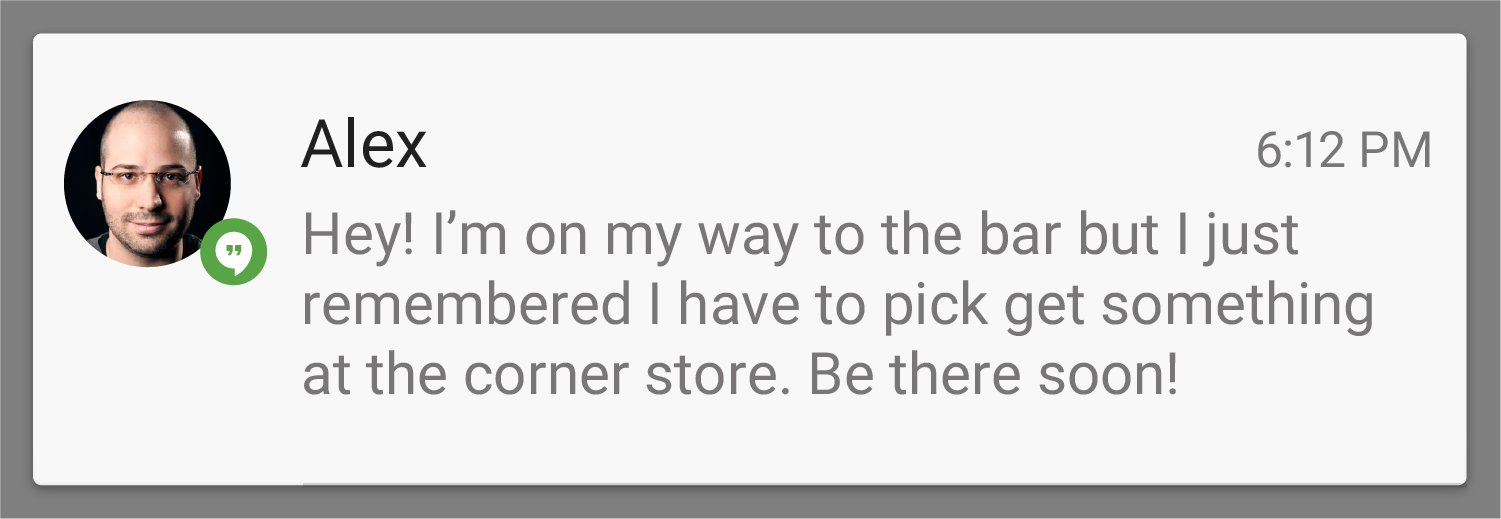
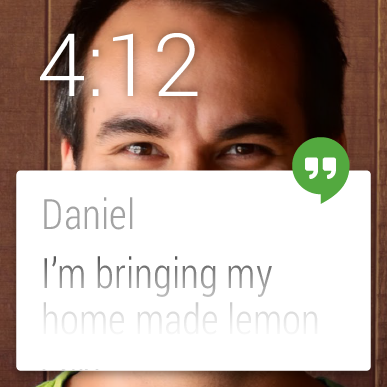
Make it personal
For notifications of items sent by another person (such as a message or
status update), include that person's image using
setLargeIcon(). Also attach information about
the person to the notification's metadata (see EXTRA_PEOPLE).
Your notification's main icon is still shown, so the user can associate it with the icon visible in the status bar.

Notification that shows the person who triggered it and the content they sent.
Navigate to the right place
When the user touches the body of a notification (outside of the action buttons), open your app to the place where the user can view and act upon the data referenced in the notification. In most cases, this will be the detailed view of a single data item such as a message, but it might also be a summary view if the notification is stacked. If your app takes the user anywhere below your app's top level, insert navigation into your app's back stack so that the user can press the system back button to return to the top level. For more information, see Navigation into Your App via Home Screen Widgets and Notifications in the Navigation design pattern.
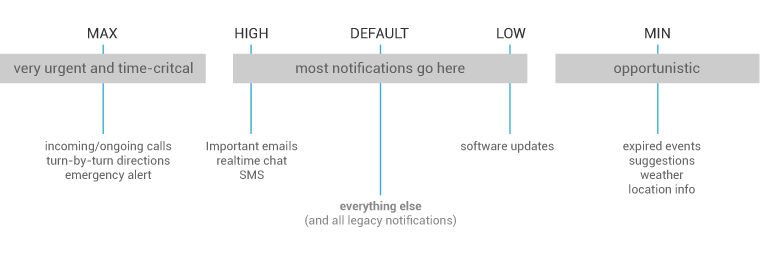
Correctly set and manage notification priority
Android supports a priority flag for notifications. This flag allows you to influence where your notification appears, relative to other notifications, and helps ensure that users always see their most important notifications first. You can choose from the following priority levels when posting a notification:
|
Priority |
Use |
|
|
Use for critical and urgent notifications that alert the user to a condition that is time-critical or needs to be resolved before they can continue with a particular task. |
|
|
Use primarily for important communication, such as message or chat events with content that is particularly interesting for the user. High-priority notifications trigger the heads-up notification display. |
|
|
Use for all notifications that don't fall into any of the other priorities described here. |
|
|
Use for notifications that you want the user to be informed about, but that are less urgent. Low-priority notifications tend to show up at the bottom of the list, which makes them a good choice for things like public or undirected social updates: The user has asked to be notified about them, but these notifications should never take precedence over urgent or direct communication. |
|
|
Use for contextual or background information such as weather information or contextual location information. Minimum-priority notifications do not appear in the status bar. The user discovers them on expanding the notification shade. |
How to choose an appropriate priority
DEFAULT, HIGH, and MAX are interruptive priority levels, and risk
interrupting the user
in mid-activity. To avoid annoying your app's users, reserve interruptive priority levels for
notifications that:
- Involve another person
- Are time-sensitive
- Might immediately change the user's behavior in the real world
Notifications set to LOW and MIN can still be
valuable for the user: Many, if not most, notifications just don't need to command the user's
immediate attention, or vibrate the user's wrist, yet contain information that the user will find
valuable when they choose to
look for notifications. Criteria for LOW and MIN
priority notifications include:
- Don't involve other people
- Aren't time sensitive
- Contain content the user might be interested in but could choose to browse at their leisure

Set a notification category
If your notification falls into one of the predefined categories (see below), assign it accordingly. Aspects of the system UI such as the notification shade (or any other notification listener) may use this information to make ranking and filtering decisions.
|
Incoming call (voice or video) or similar synchronous communication request |
|
|
Incoming direct message (SMS, instant message, etc.) |
|
|
Asynchronous bulk message (email) |
|
|
Calendar event |
|
|
Promotion or advertisement |
|
|
Alarm or timer |
|
|
Progress of a long-running background operation |
|
|
Social network or sharing update |
|
|
Error in background operation or authentication status |
|
|
Media transport control for playback |
|
|
System or device status update. Reserved for system use. |
|
|
Indication of running background service |
|
|
A specific, timely recommendation for a single thing. For example, a news app might want to recommend a news story it believes the user will want to read next. |
|
|
Ongoing information about device or contextual status |
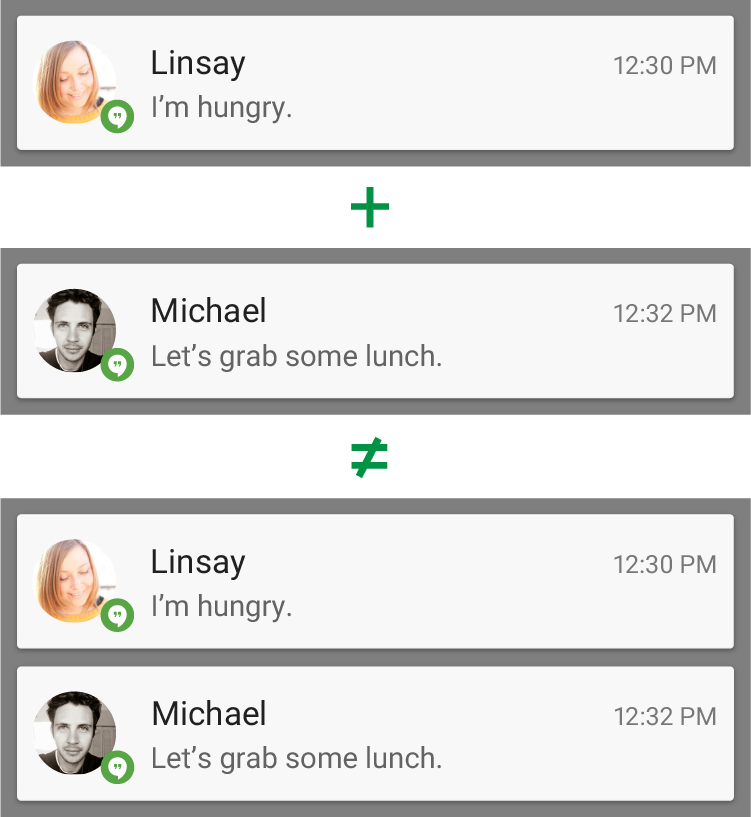
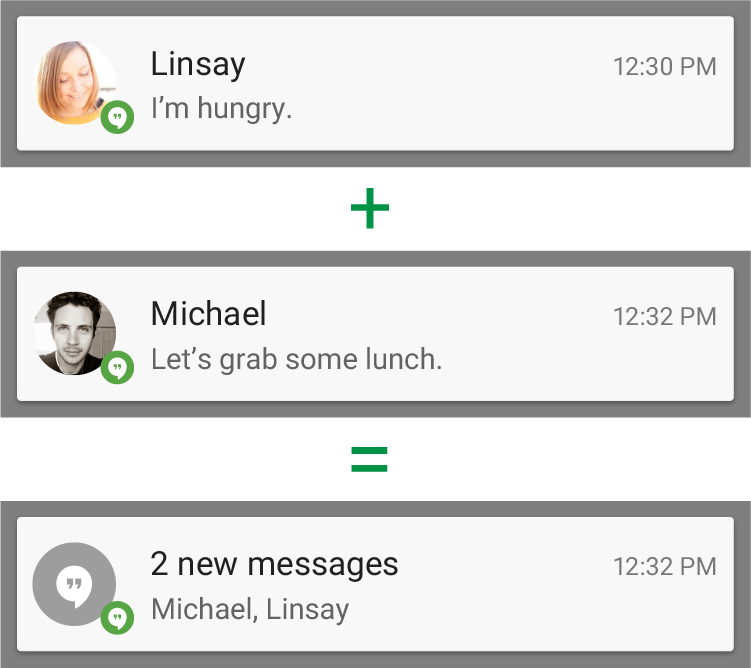
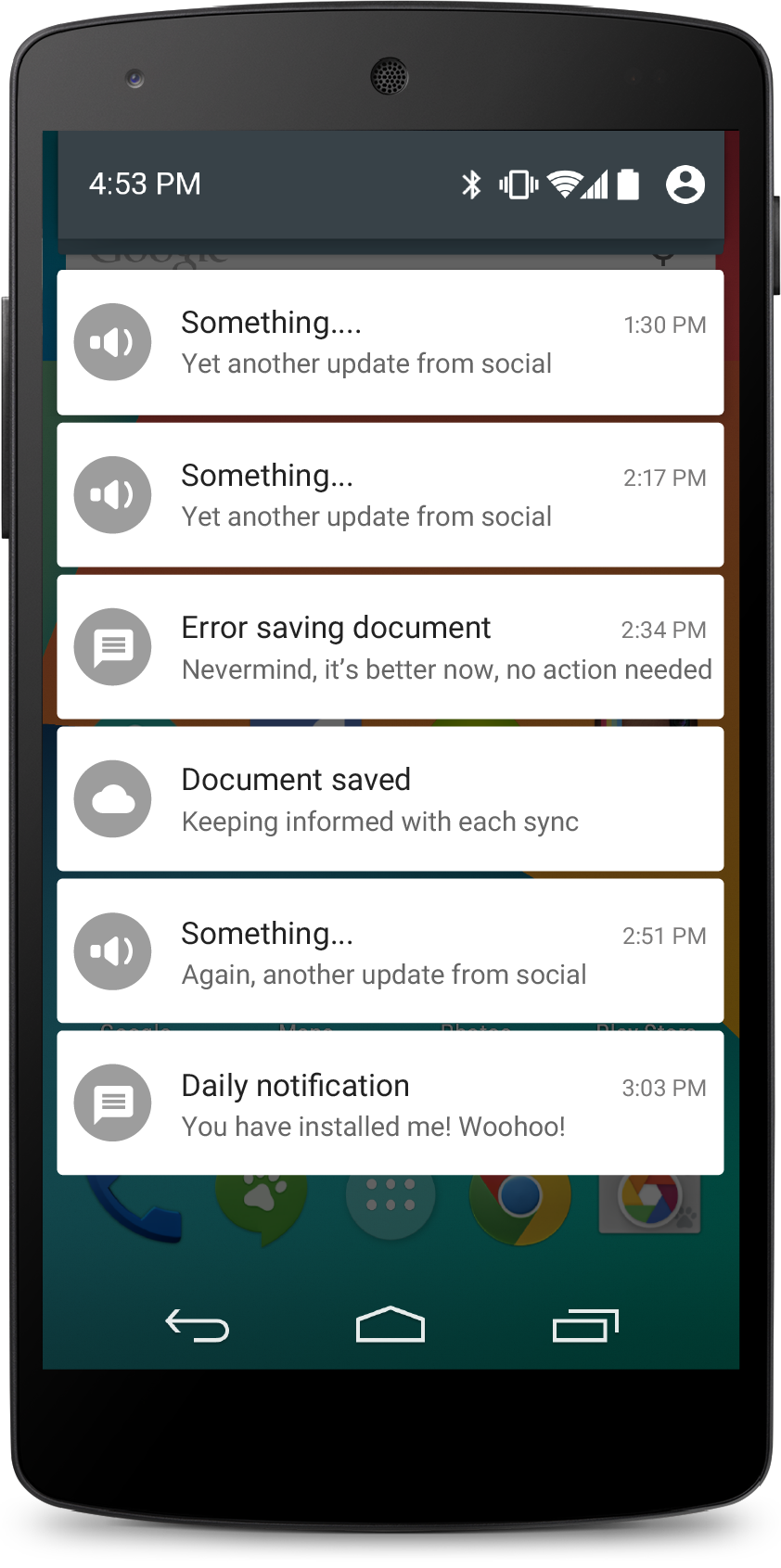
Summarize your notifications
If a notification of a certain type is already pending when your app tries to send a new notification of the same type, combine them into a single summary notification for the app. Do not create a new object.
A summary notification builds a summary description and allows the user to understand how many notifications of a particular kind are pending.
Don't

Do

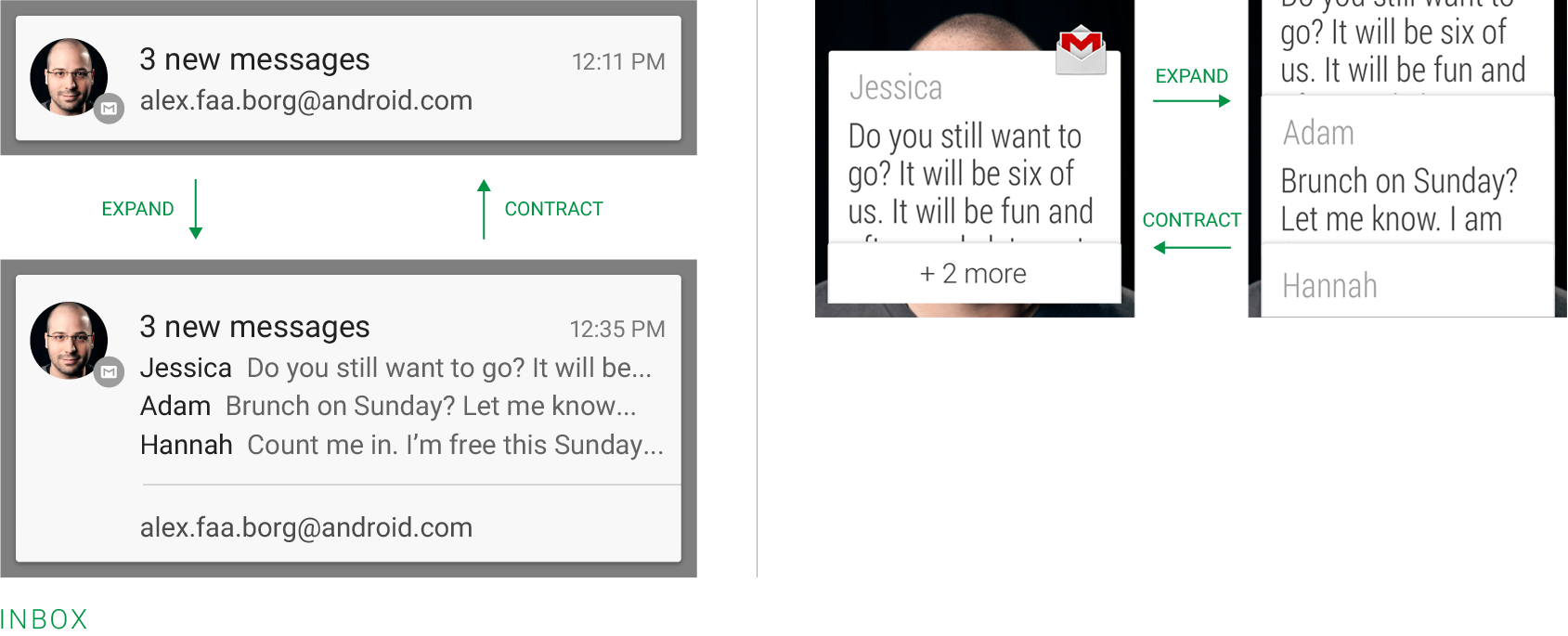
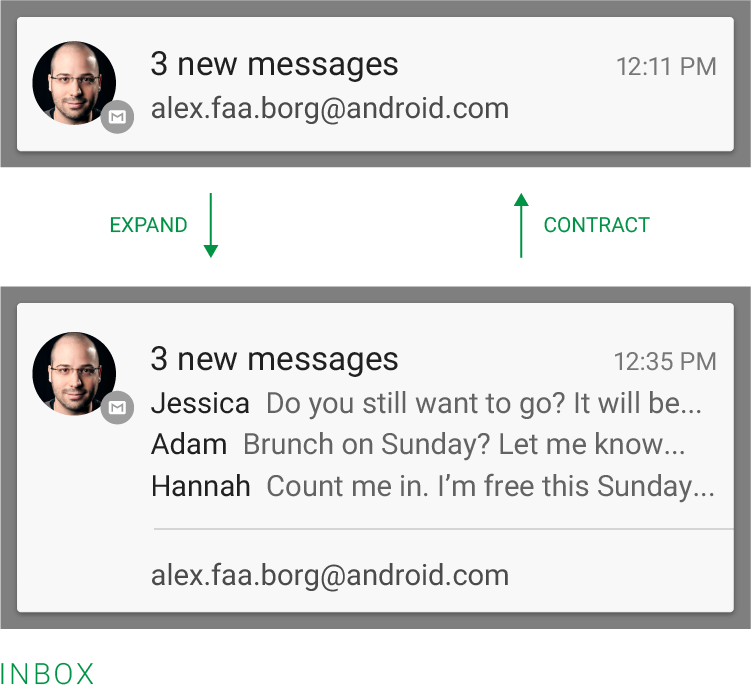
You can provide more detail about the individual notifications that make up a summary by using the expanded digest layout. This approach allows users to gain a better sense of which notifications are pending and if they are interesting enough to read in detail within the associated app.

Expanded and contracted notification that is a summary (using InboxStyle)
Make notifications optional
Users should always be in control of notifications. Allow the user to disable your app's notifications or change their alert properties, such as alert sound and whether to use vibration, by adding a notification settings item to your application settings.
Use distinct icons
By glancing at the notification area, the user should be able to discern what kinds of notifications are currently pending.
Do
Look at the notification icons Android apps already provide and create notification icons for your app that are sufficiently distinct in appearance.
Do
Use the proper notification icon style for small icons, and the Material Light action bar icon style for your action icons.
Do
Keep your icons visually simple, avoiding excessive detail that is hard to discern.
Don't
Place any additional alpha (dimming or fading) into your small icons and action icons; they can have anti-aliased edges, but because Android uses these icons as masks (that is, only the alpha channel is used), the image should generally be drawn at full opacity.
Don't
Use color to distinguish your app from others. Notification icons should only be a white-on-transparent background image.
Pulse the notification LED appropriately
Many Android devices contain a notification LED, which is used to keep the
user informed about
events while the screen is off. Notifications with a priority level of MAX,
HIGH, or DEFAULT should
cause the LED to glow, while those with lower priority (LOW and
MIN) should not.
The user's control over notifications should extend to the LED. When you use DEFAULT_LIGHTS, the LED will glow white. Your notifications shouldn't use a different color unless the user has explicitly customized it.
Building Notifications That Users Care About
To create an app that users love, it is important to design your notifications carefully. Notifications embody your app's voice, and contribute to your app's personality. Unwanted or unimportant notifications can annoy the user or make them resent how much attention the app wants from them, so use notifications judiciously.
When to display a notification
To create an application that people enjoy using, it's important to
recognize that the user's
attention and focus is a resource that must be protected. While Android's
notification system has
been designed to minimize the impact of notifications on the user's attention,
it is
still important to be aware of the fact that notifications are interrupting the
user's task flow.
As you plan your notifications, ask yourself if they are important enough to
warrant an interruption. If you are unsure, allow the user to opt into a
notification using your apps notification settings, or adjust
the notifications priority flag to LOW or MIN to
avoid distracting the user while they are doing
something else.

Examples of time-sensitive notification
While well-behaved apps generally only speak when spoken to, a few cases do merit an app's interrupting the user with an unprompted notification.
Use notifications primarily for time-sensitive events, especially if these synchronous events involve other people. For instance, an incoming chat is a real-time and synchronous form of communication: Another user actively waiting on your response. Calendar events are another good example of when to use a notification and grab the user's attention, because the event is imminent, and calendar events often involve other people.
When not to display a notification

In many other cases, notifications aren't appropriate:
- Avoid notifying the user of information that is not directed specifically at them, or information that is not truly time-sensitive. For instance, the asynchronous and undirected updates flowing through a social network generally do not warrant a real-time interruption. For the users who do care about them, allow them to opt-in.
- Don't create a notification if the relevant new information is currently on screen. Instead, use the UI of the application itself to notify the user of new information directly in context. For instance, a chat application should not create system notifications while the user is actively chatting with another user.
- Don't interrupt the user for low-level technical operations, like saving or syncing information, or updating an application if the app or system can resolve the issue without involving the user.
- Don't interrupt the user to inform them of an error if it is possible for the application to recover from the error on its own without the user taking any action.
- Don't create notifications that have no true notification content and merely advertise your app. A notification should provide useful, timely, new information and should not be used merely to launch an app.
- Don't create superfluous notifications just to get your brand in front of users. Such notifications frustrate and likely alienate your audience. The best way to provide small amounts of updated information and keep them engaged with your app is to develop a widget that they can choose to place on their home screen.
Interacting with Notifications
Notifications are indicated by icons in the status bar, and can be accessed by opening the notification drawer.
Touching a notification opens the associated app to detailed content that matches the notification. Swiping left or right on a notification removes it from the drawer.
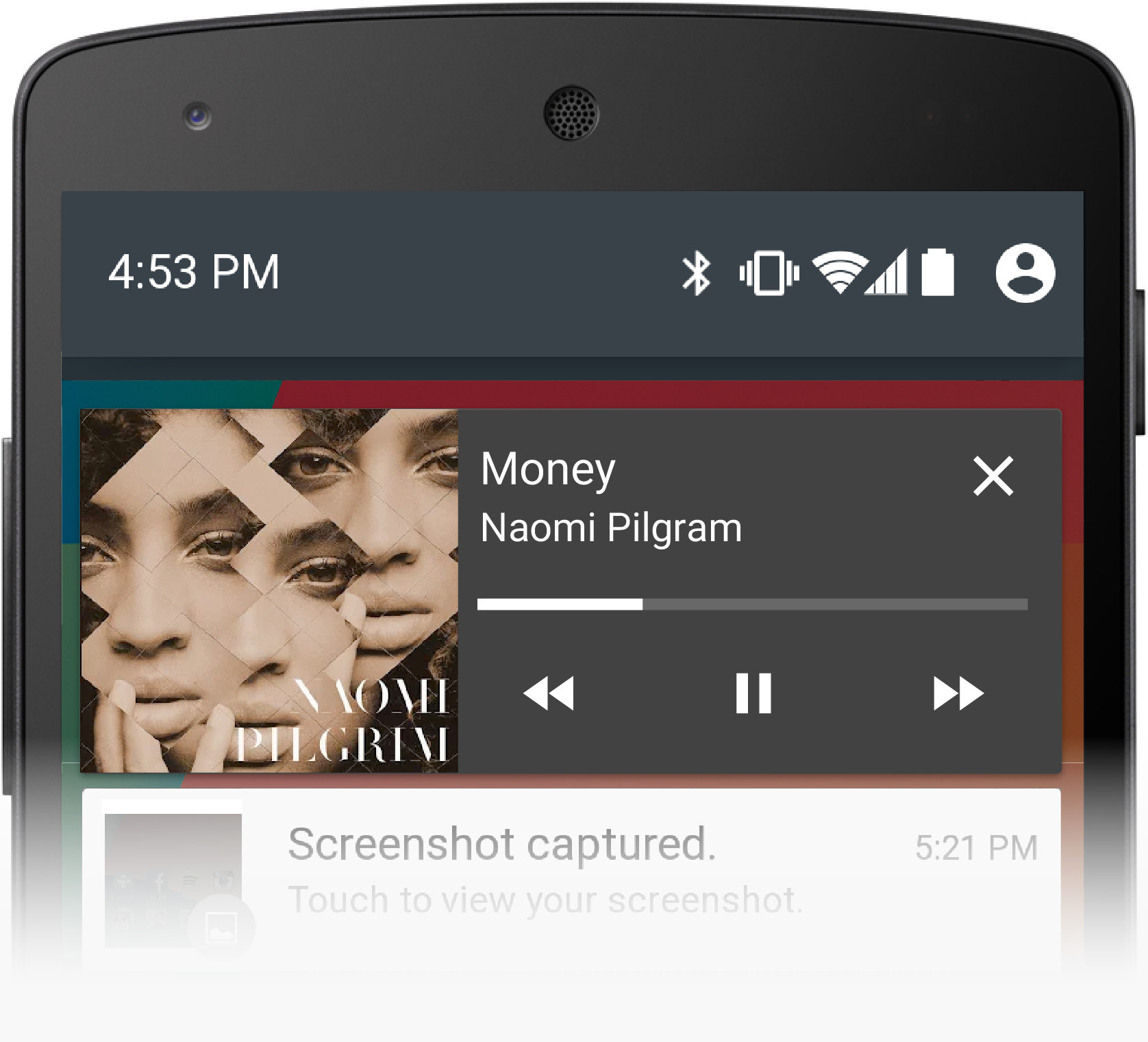
Ongoing notifications

Ongoing notification due to music playback
Ongoing notifications keep users informed about an ongoing process in the background. For example, music players announce the currently playing track in the notification system and continue to do so until the user stops the playback. Ongoing notifications can also show the user feedback for longer tasks like downloading a file, or encoding a video. A user cannot manually remove an ongoing notification from the notification drawer.
Media playback
In Android 5.0, the lock screen doesn't show transport controls for the deprecated
RemoteControlClient class. But it does show notifications, so each
app's playback notification is now the primary
way for users to control playback from a locked state. This behavior gives apps more
control over which
buttons to show, and in what way, while providing a consistent experience for
the user whether or not the screen is locked.
Dialogs and toasts
Your app should not create a dialog or toast if it is not currently on screen. A dialog or toast should only be displayed as an immediate response to the user taking an action inside of your app. For further guidance on the use of dialogs and toasts, refer to Confirming & Acknowledging.
Ranking and ordering
Notifications are news, and so are essentially shown in reverse-chronological order, with special consideration given to the app's stated notification priority.
Notifications are a key part of the lock screen, and are featured prominently every time the device display comes on. Space on the lock screen is tight, so it is more important than ever to identify the most urgent or relevant notifications. For this reason, Android has a more sophisticated sorting algorithm for notifications, taking into account:
- The timestamp and application's stated priority.
- Whether the notification has recently disturbed the user with sound or vibration. (That is, if the phone just made a noise, and the user wants to know "What just happened?", the lock screen should answer that at a glance.)
- Any people attached to the notification using
EXTRA_PEOPLE, and, in particular, whether they are starred contacts.
To best take advantage of this sorting, focus on the user experience you want to create, rather than aiming for any particular spot on the list.

Gmail notifications are default priority, so they normally sort below messages from an instant messaging app like Hangouts, but get a temporary bump when new messages come in.
On the lock screen
Because notifications are visible on the lock screen, user privacy is an especially important consideration. Notifications often contain sensitive information, and should not necessarily be visible to anyone who picks up the device and turns on the display.
- For devices that have a secure lock screen (PIN, pattern, or password), the interface has public and private parts. The public interface can be displayed on a secure lock screen and therefore seen by anyone. The private interface is the world behind that lock screen, and is only revealed once the user has signed into the device.
User control over information displayed on the secure lock screen

Notifications on the lock screen, with contents revealed after the user unlocks the device.
When setting up a secure lock screen, the user can choose to conceal sensitive details from the secure lock screen. In this case the System UI considers the notification's visibility level to figure out what can safely be shown.
To control the visibility level, call
Notification.Builder.setVisibility(),
and specify one of these values:
VISIBILITY_PUBLIC. Shows the notification's full content. This is the system default if visibility is left unspecified.VISIBILITY_PRIVATE. On the lock screen, shows basic information about the existence of this notification, including its icon and the name of the app that posted it. The rest of the notification's details are not displayed. A couple of good points to keep in mind are as follows:- If you want to provide a different public version of your notification
for the system to display on a secure lock screen, supply a replacement
Notification object in the
Notification.publicVersionfield. - This setting gives your app an opportunity to create a redacted version of the
content that is still useful but does not reveal personal information. Consider the example of an
SMS app whose notifications include the text of the SMS and the sender's name and contact icon.
This notification should be
VISIBILITY_PRIVATE, butpublicVersioncould still contain useful information like "3 new messages" without any other identifying details.
- If you want to provide a different public version of your notification
for the system to display on a secure lock screen, supply a replacement
Notification object in the
Notification.VISIBILITY_SECRET. Shows only the most minimal information, excluding even the notification's icon.
Notifications on Android Wear
Notifications and their actions are bridged over to Wear devices by default. Developers can control which notifications bridge from the phone to the watch, and vice-versa. Developers can also control which actions bridge, as well. If your app includes actions that can't be accomplished with a single tap, either hide these actions on your Wear notification or consider hooking them up to a Wear app, thus allowing the user to finish the action on their watch.
Bridging notifications and actions
A connected device, such as a phone, can bridge notifications to a Wear device, so that the notifications are displayed there. Similarly, it can bridge actions, so that the user can act on the notifications right from the Wear device.
Bridge
- New instant messages
- Single-tap actions such as +1, Like, Heart

Don't bridge
- Notifications of newly arrived podcasts
- Actions that map to features that aren't possible on the watch
Unique actions to define for Wear
There are some actions that you can perform only on Wear. These include the following:
- Quick lists of canned responses such as "Be right back"
- Open on the phone
- A "Comment" or "Reply" action that brings up the speech input screen
- Actions that launch Wear-specific apps