In this document
This walkthrough shows you how to profile your app's view hiearchy with Hierarchy Viewer, and how to interpret the results.
Prerequisites
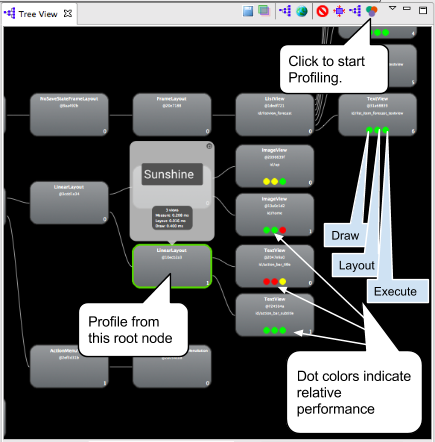
Profiling Steps
Interpreting Hierarchy Viewer Profiling Results
Hierarchy Viewer measures the relative performance of a node, so there are always red nodes in a profile, and it doesn't necessarily mean that view is too slow for the users of your app.
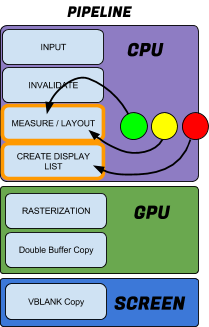
Hierarchy Viewer software rasterizes your Activity to acquire the timing information. Rasterization is the process of taking a high-level primitive, such as a circle or a vector font, and turning it into pixels on the screen. Typically, rasterization is done by the GPU on your device, but in the case of software rasterization, rendering is done on the CPU with ordinary software. This means that the absolute reported timings are correct relative to each other, but are bloated and vary depending on the overall and changing CPU workload on your device and PC. Profile several times to get a feel for the average measurements.
The following are guidelines for interpreting Hierarchy Viewer profiling output.
A red node is a potential problem in any situation where your app has unexpectedly slow performance. In a relative setting, there is always a slowest node; make sure it is the node you expect. The following examples illustrate how to interpret red dots.
- Look for red dots in leaf nodes or view groups with only a few children. This might point to a problem. Your app may not be slow, or it may not be slow on your device, but you need to be aware of why that dot is red. Systrace or Traceview can give you additional information.
- If you have a view group with many children and a red measure phase, take a look at the children to see how they are performing.
- A view with yellow or even red dots might not be performing slowly on the device. That's where the actual numbers are helpful. Systrace or Traceview can give you additional information.
- If the root view of a hierarchy has a red measure phase, red layout phase, and yellow draw phase, this is somewhat typical, because it's the parent of all the other views.
- If a leaf node in a tree with 20+ views has a red draw phase, this is a problem. Check your OnDraw method for code that shouldn't be there.

 at the top of the Tree View.
at the top of the Tree View.