This lesson covers
Animating your app's user interface provides more than just visual appeal. Animations highlight changes and provide visual cues that help users learn how your app works.
To help you animate a change between one view hierarchy and another, Android provides the transitions framework. This framework applies one or more animations to all the views in the hierarchies as it changes between them.
The framework has the following features:
- Group-level animations
- Applies one or more animation effects to all of the views in a view hierarchy.
- Transition-based animation
- Runs animations based on the changes between starting and ending view property values.
- Built-in animations
- Includes predefined animations for common effects such as fade out or movement.
- Resource file support
- Loads view hierarchies and built-in animations from layout resource files.
- Lifecycle callbacks
- Defines callbacks that provide finer control over the animation and hierarchy change process.
Figure 1. Visual cues using user interface animation.
Overview
The example in Figure 1 shows how an animation provides visual cues to help the user. As the app changes from its search entry screen to its search results screen, it fades out views that are no longer in use and fades in new views.
This animation is an example of using the transitions framework. The framework
animates changes to all the views in two view hierarchies. A view hierarchy can be as simple
as a single view or as complex as a ViewGroup containing an elaborate
tree of views. The framework animates each view by changing one or more of its property values
over time between the initial or starting view hierarchy and the final or ending
view hierarchy.
The transitions framework works in parallel with view hierarchies and animations. The purpose of the framework is to store the state of view hierarchies, change between these hierarchies in order to modify the appearance of the device screen, and animate the change by storing and applying animation definitions.
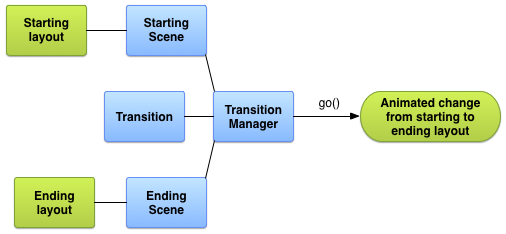
The diagram in Figure 2 illustrates the relationship between view hierarchies, framework objects, and animations:

Figure 2. Relationships in the transitions framework.
The transitions framework provides abstractions for scenes, transitions, and transition managers. These are described in detail in the following sections. To use the framework, you create scenes for the view hierarchies in your app that you plan to change between. Next, you create a transition for each animation you want to use. To start the animation between two view hierarchies, you use a transition manager specifying the transition to use and the ending scene. This procedure is described in detail in the remaining lessons in this class.
Scenes
A scene stores the state of a view hierarchy, including all its views and their property
values. A view hierarchy can be a simple view or a complex tree of views and child layouts.
Storing the view hierarchy state in a scene enables you to transition into that state from
another scene. The framework provides the Scene class to represent
a scene.
The transitions framework lets you create scenes from layout resource files or from
ViewGroup objects in your code. Creating a scene in your code is useful
if you generated a view hierarchy dynamically or if you are modifying it at runtime.
In most cases, you do not create a starting scene explicitly. If you have applied a transition, the framework uses the previous ending scene as the starting scene for any subsequent transitions. If you have not applied a transition, the framework collects information about the views from the current state of the screen.
A scene can also define its own actions that run when you make a scene change. For example, this feature is useful for cleaning up view settings after you transition to a scene.
In addition to the view hierarchy and its property values, a scene also stores a reference to the parent of the view hierarchy. This root view is called a scene root. Changes to the scene and animations that affect the scene occur within the scene root.
To learn how to create scenes, see Creating a Scene.
Transitions
In the transitions framework, animations create a series of frames that depict a change
between the view hierarchies in the starting and ending scenes. Information about the animation
is stored in a Transition object. To run the animation, you apply the
transition using a TransitionManager instance. The framework can
transition between two different scenes or transition to a different state for the current
scene.
The framework includes a set of built-in transitions for commonly-used animation effects, such as fading and resizing views. You can also define your own custom transitions to create an animation effect using the APIs in the animations framework. The transitions framework also enables you to combine different animation effects in a transition set that contains a group of individual built-in or custom transitions.
The transition lifecycle is similar to the activity lifecycle, and it represents the transition states that the framework monitors between the start and the completion of an animation. At important lifecycle states, the framework invokes callback methods that you can implement to make adjustments to your user interface at different phases of the transition.
To learn more about transitions, see Applying a Transition and Creating Custom Transitions.
Limitations
This section lists some known limitations of the transitions framework:
- Animations applied to a
SurfaceViewmay not appear correctly.SurfaceViewinstances are updated from a non-UI thread, so the updates may be out of sync with the animations of other views. - Some specific transition types may not produce the desired animation effect when applied
to a
TextureView. - Classes that extend
AdapterView, such asListView, manage their child views in ways that are incompatible with the transitions framework. If you try to animate a view based onAdapterView, the device display may hang. - If you try to resize a
TextViewwith an animation, the text will pop to a new location before the object has completely resized. To avoid this problem, do not animate the resizing of views that contain text.